¿Cual es la etiqueta para imágenes en HTML , y cual es su función en especifico?
Para
ejecutar la etiqueta de imagen en HTML, utilizamos la siguiente etiqueta <IMG
> que se utiliza para incorporar una imagen precisa, toda la imagen tiene
que incorporarse con estos formatos <GIF>, <JPG> o <PNG> en
algunas ocasiones no es necesario. Ej{img sc='image001.gif>.
 |
| Ejemplo de la etiqueta<IMG> |
¿Que son atributos de estilo en HTML, y cuales son sus respectivos funciones en específicos?
Para
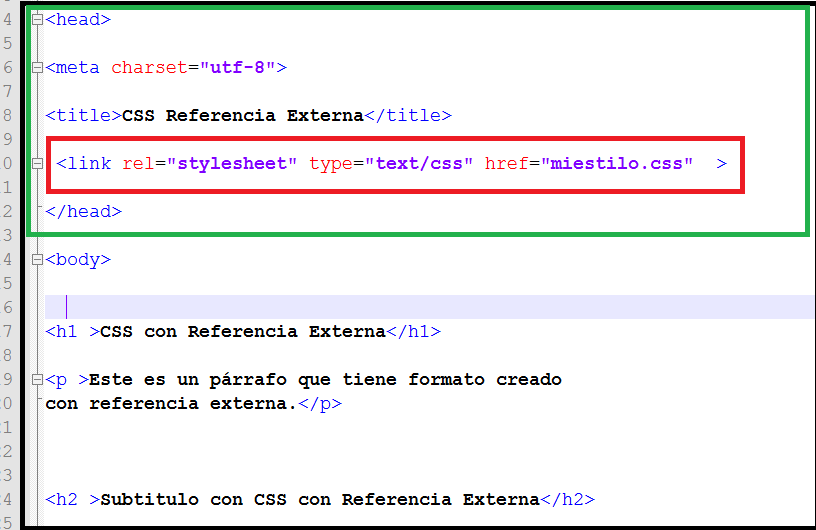
agregar o colocar un tipo de estilo en HTML, se necesita insertar el atributo o
etiqueta (style), que es un elemento completo que se puede encontrar en una página,
y sirve para incorporarle color entre otros. Ej: <body style=””background-color:lighlgrey”>.
 |
| Ejemplo |
¿Cual es la forma de colocar negritas en HTML?
Incorporar
la negrita en HTML se puede utilizar de dos tipos de etiqueta que son <STRONG>y
<B>tienen la misma función, pero la etiqueta <STRONG>lo hace con
mayor fuerza de negrita, sirven para incorporar un fondo más oscuro a la
palabra. Ej: <STRONG>NEDRITA</STRONG>
| Ejemplo de Negrita |
¿Cual es la forma de colocar cursiva en HTML?
Para
insertar una palabra en cursiva en HTML debemos utilizar la etiqueta <i>y
cerramos </i>, también podemos colocar la etiqueta <em>y cerramos</em>
las dos etiquetas asen la misma función, pero <em> la ase con mayor fuerza.
Ej <i>Cursiva </i> o <em>Cursiva</em>.
 |
| Ejemplo de letra cursiva en HTML |
¿Para que sirve el atributo STRONG y que diferencia tiene con Negrita?
 |
| Ejemplo en STRONG en HTML |
La diferencia
es que la etiqueta <STRONG>sirve para ejecutar en HTML y en otros
programas , mientras que la negrita sirve para resaltar en algunos programas
como Work entre otros.
Ej:<STRONG>Negrita</STRONG> y Negrita.| Ejemplo en negrita |
No hay comentarios.:
Publicar un comentario